フォームメールの導入と、サイドメニューの開閉 
 【カテゴリ】:[ MT ]
【カテゴリ】:[ MT ]
TOPページ左側、「オススメ」の下にフォームメールを設置した。
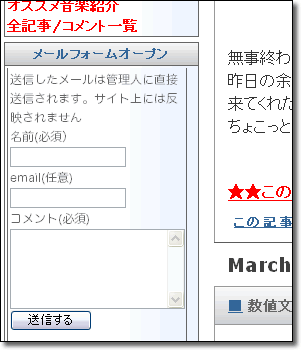
「メールはコチラ」という所をクリックするとメールのフォームがガシっと開くと思う。
ここから僕宛にメールが送信できる。ちなみに、メアドは書かなくても送信できます。名前とコメントだけは何か書いてメール送信してみて下さい。
以前からフォームメールを設置したいと思っていた。
「コメントに書けないからメールを送ります」というメールが結構あったのが重い腰を上げた理由だ。
以前php化した時にこれを設置しようとしたが、UTF-8でのphpフォームメールがなかなか存在しない。
色んなところからDLしてきて中身を弄ったけどさっぱり上手く行かなかった。
で、今日、色々考えているうちに、自分のサイトのTOPページ右側のphotologを見た僕は愕然とした。これはSJISだが、インラインフレームを使って挿入しているのだ。馬鹿。これと同じ風にやればできるじゃん!あっさり完了。
メール欄が結構幅を取ることに気がついたので、ガマニアさんとこで実装されている、ガシっと開くサイドメニューを設置してみることにした。

クリックすると・・・

それでは設置方法を。
スポンサードリンク1.モジュールの配置
開いたり閉じたりする為のjavascriptをココからダウンロードしましょう。解凍したら中の「sidehide.js」を自分のサーバにアップロードしましょう。仮に ( http://hoge.ne.jp/blog/sidehide.js )ULしたとします。
2.javascriptの宣言
テンプレート→MainIndexの編集画面まで行き、head内に、
と書きます。あまり深くは考えません。
3.テンプレート部の編集
メールフォームオープン
(内容)
大体サイドメニューというのはこんなカンジになっているかと思います。これを大胆に変えます。
簡単ですね。
ここで注意するのが、「C1」の部分です。これはクリックしたときにどのメニューをオープンするかという目印みたいなもので、もう一つ設置する場合は「C2」のように数字を変えましょう。わかりましたか?
これで保存してリビルドして完了です。「メールはコチラ」というところをクリックするとメニューが開きます。感動ですねえ。
スポンサードリンク※このサイトはさくらインターネットのサーバを利用しています。

■gi(ギィー)福岡浄水通りの絣(かすり)と手作り雑貨のセレクトショップ
↑サイト内紹介記事
■トラックバックスパムフィルター「BanNoReferTb」は凄いです
■FeedBurner.jpが開始するらしいのでその前に使ってみた
■サイト内で迷った時はランダムピックアップで
■新手のblogランキング「feed meter」はオススメです
概要 : いつもMTの小技であれこれお世話になってます。ありがとうございます。
日付 : 2004.05.04
概要 : 全体的にすっきりしたっしょ?すっきりしたっしょ? カレンダー閉めちゃいました(*゚ー゚*) コメントもトラックバックも♪ BlogPeapleに悪戦しながらわき道それちゃいました(爆 CROSSBREEDさんのこのエントリーみながらやりました。 ありがとうございましたm(_〃_)m......
日付 : 2004.05.24
概要 : 実はcross-breedさんとこ見ていてメールフォームやその他がtopページ上で開いたり閉じたりすることができていて、自分のとこも是非導入したいと思っていました。 で、ここ数日結構いじっていてMTのPHP化とサイドメニューの開閉がうまく成功しましたので詳細を書きます...
日付 : 2004.05.29
概要 : 実はcross-breedさんとこ見ていてメールフォームやその他がtopページ上で開いたり閉じたりすることができていて、自分のとこも是非導入したいと思っていました。導入するにはPHP化が先決でした。 で、ここ数日結構いじっていてMTのPHP化とサイドメニューの開閉がうま...
日付 : 2004.05.29
概要 : ayuさんのBlog「CROSSBREED」←クリック と so-su さんのBlog「G@MANIA」←†...
日付 : 2004.06.14
概要 : 現在左側の「NEW COMMENTS!」「NEW TBack!」と右側の「NEWS SITE!!」をクリックすると開閉するようにしています。 CROSSBRE...
日付 : 2004.09.03
概要 : TOPの表示が重かったので、表示する記事数を10件から5件に変更しました。あと、メニューの開閉を導入することにしました。CROSSBREEDさんの記事に掲載され...
日付 : 2004.11.19
概要 : CROSSBREEDさんのフォームメールの導入と、サイドメニューの開閉を参考に、...
日付 : 2005.01.08
概要 : 色々気になっていた部分を改装してみました。 ・フォームメールの導入と、サイドメニ...
日付 : 2005.02.12
概要 : CROSSBREEDというサイトにメニューの開閉コンテンツが掲載されていたので、...
日付 : 2005.04.10
概要 : CROSSBREEDというサイトにメニューの開閉コンテンツが掲載されていたので、...
日付 : 2005.04.19
概要 : Movable Typeを利用しだしてからというもの、サイドメニューが折りたため...
日付 : 2005.06.10
概要 : メニューのプルダウン化について簡単に書いときます。javascriptなので普通...
日付 : 2005.08.05
概要 : The most interest!
日付 : 2023.06.08
こんにちは。初めまして。
Windows Scripting Host Laboratoryというサイトを運営しております、むたぐちと申します。
今日更新した公開スクリプト(IEのお気に入りをHTML化するというものです)中に、sidehide.jsを使わせていただきました。
以上、ご報告させていただきます。
大変有用なスクリプトを公開していただき、ありがとうございます。
はてなアンテナに追加

